Сергей Климкин рассказывает о том, что из себя представляет модуль Web Vision, освещает текущие рабочие проекты и знакомит с планами по развитию компонента.
Web Vision — это клиент-серверный модуль, предназначенный для визуализации в браузере. Он включает процессы управления камерой, такие как панорамирование, вращение, зумирование, причем как с помощью компьютерной мыши, так и с помощью жестов на сенсорном экране. Процесс поиска геометрии можно осуществлять как в режиме поиска под курсором, так и рамкой — секущей и объединяющей. Кроме того, имеются функции управления видимостью, масштабирования камеры и динамического сечения.
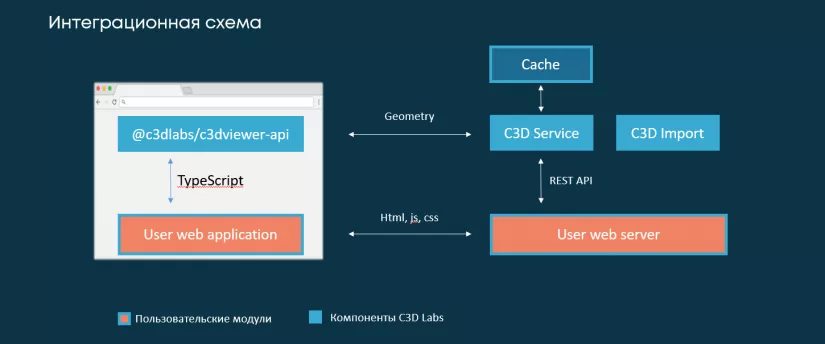
Web Vision состоит из двух частей. Первый, frontend-часть, представляет собой npm-пакет, поставляющийся для внедрения в браузер разработчика. В него входит Type Script API для управления свойствами визуализации — скрытия объекта, его покраски и других способов взаимодействия с графикой. Второй компонент, серверная часть, в большей степени ориентирован на управление данными. Серверная часть используется для конвертации, подготовки данных для визуализации, получения атрибутной информации, метаданных и т. д. Управление сервисом происходит с помощью REST API, это сделано для интеграции с микросервисной архитектурой.
Одна из основных задач на сегодня — это измерения в Web Vision. На текущий момент мы реализовали графические объекты для измерения — линейный, угловой, радиальный и диаметральный размеры. В API уже есть возможность создать эти объекты в версии 1.5.1. Происходит отладка процессов, чтобы в дальнейшем по точкам можно было строить размеры, например линейный или угловой.
Так как потенциал Web Vision вызывает повышенный интерес, мы развиваем демонстрационный пример. Как правило, в поставку входит именно open source, демонстрационный пример — для того, чтобы показать, как со всеми этими компонентами взаимодействовать и работать.
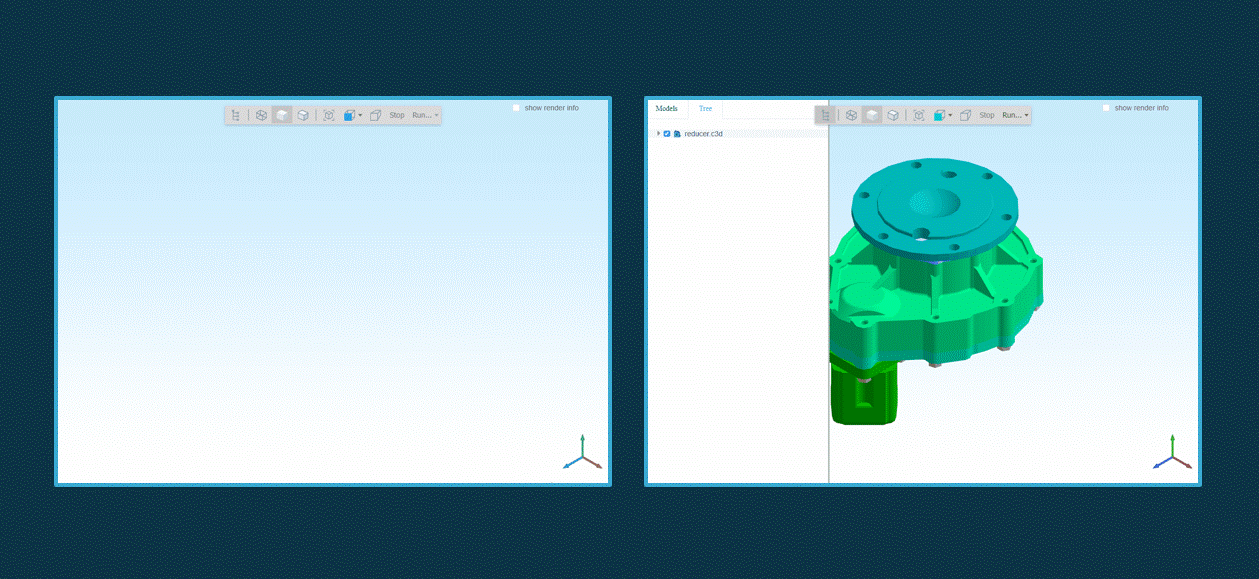
На иллюстрации слева продемонстрировано, как работать с пользовательскими видами. Помимо стандартных видов, можно создавать собственные и переключаться между ними. На рисунке справа видно, что в демо добавлена документация на frontend-часть, в которой отображены все процессы управления, все объекты PMI, доступные на сегодняшний день. Со следующей сборки весь этот демонстрационный пример будет в распоряжении всех пользователей.
Также в демонстрационный пример мы включили возможность показать, как загружать несколько моделей в рабочее пространство, потому что пользователи испытывали сложности в этом вопросе. Теперь очевидно, что по отдельности можно загружать файлы или делать сборку из нескольких файлов.
На рисунке слева изображено, как загружать модели по частям, а на рисунке справа демонстрируется управление видимостью. Иными словами, мы загрузили модель целиком, а далее просто скрываем объекты.
Мы продолжаем развивать функциональность Web Vision и, в соответствии с планами, озвученными в 2022 году, намереваемся реализовать манипуляторы, которые уже были в десктопе.
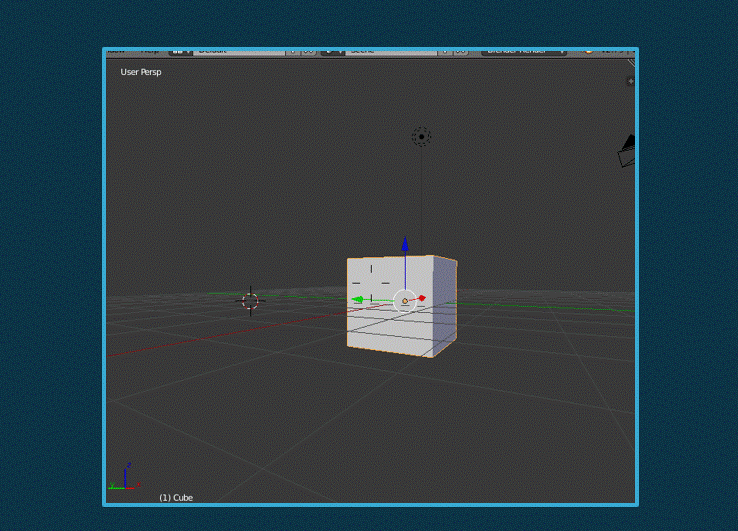
К настоящему времени мы сделали систему координат для того, чтобы было видно направление каждой оси. Это позволяет легко ориентироваться в пространстве.
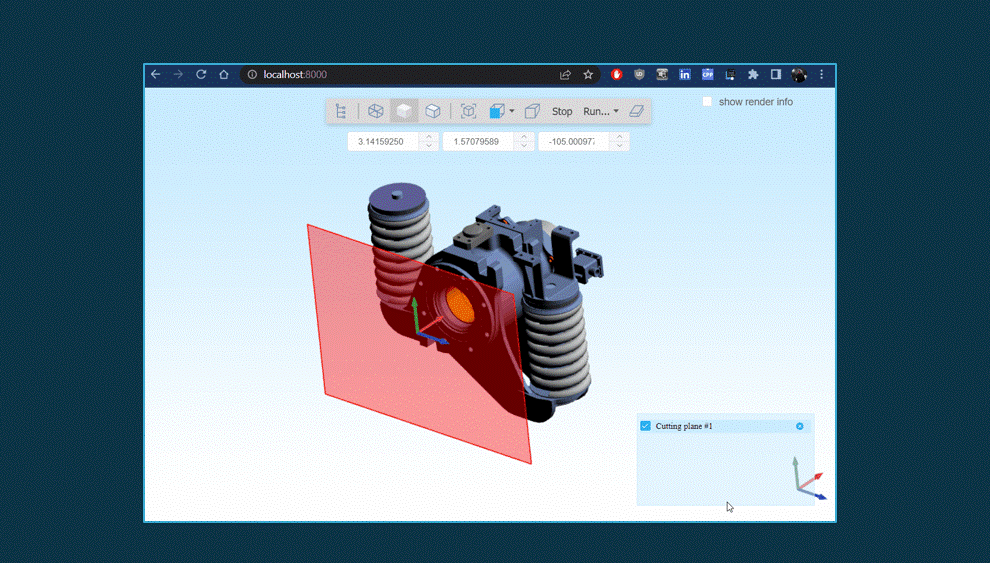
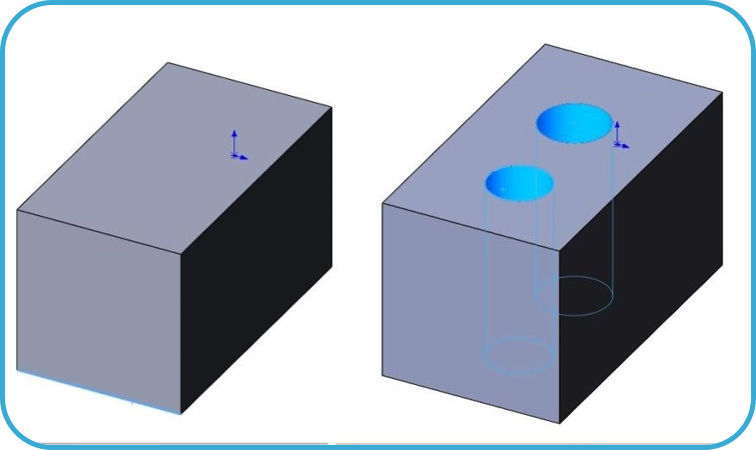
Также сейчас в работе находится функция управления процессом динамического сечения с помощью манипулятора.
Она даст возможность интерактивно, непосредственно в сцене, перемещать плоскость. Манипулятор пока находится в разработке, он будет выглядеть иначе, чем на рисунке: процессы для вращения плоскости будут аналогичны тем, что реализованы в десктопе.
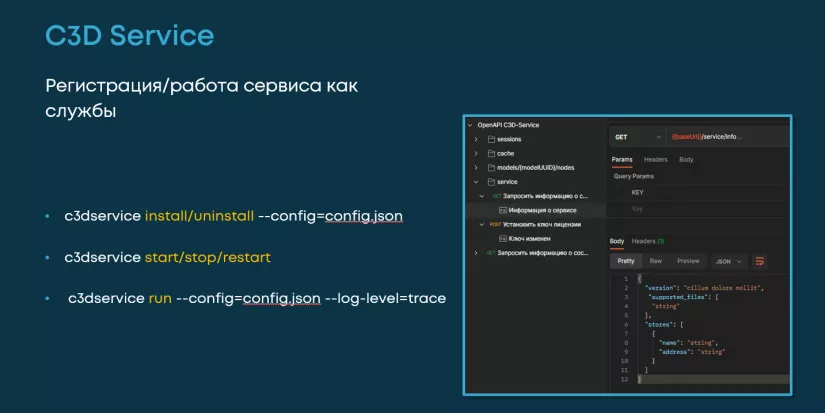
Основной момент заключается в изменении работы сервиса. Начиная с версии 1.5.1, сервис может работать как служба и в Windows и в Linux.
Это означает, что теперь его можно зарегистрировать, установить, удалить, запустить через функцию start/stop или иные процессы, которые управляют службами. Для работы в прежнем режиме предусмотрена интерактивная команда run.
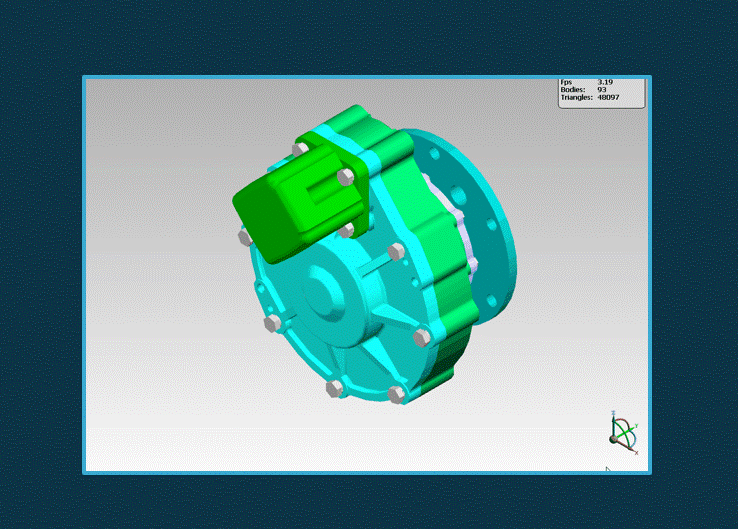
Вторая важная задача, которая стоит перед нами в этом году, — это повышение производительности. Попробуем представить себе модель, которую сейчас оптимизируем, пытаемся загрузить, и тот результат, который хотим получить. Она объединит более одного миллиона геометрических объектов, более ста миллионов треугольников. Эта модель занимает на диске 3 Гб при ограничении по использованию памяти в браузере не более 4 Гб.
В планах — сделать отрисовку не менее 30 кадров в секунду. Еще один пункт —динамическая загрузка механизма, которая позволяет загружать часть модели, до определенного предела с учетом ограничений по использованию памяти. Чтобы этого достичь, мы уже сейчас оптимизируем динамическую загрузку, чтобы улучшить визуализацию, повысить fps. Мы хотим перейти на WebGL 2.0, чтобы использовать новые возможности графического API. Наша цель — построить динамический кадр, в котором отрисовка модели будет подстраиваться под количество кадров в секунду. В зависимости от задачи модель автоматически завершит дорисовку и подгрузит недостающие элементы. Следующий пункт — Level of details, необходимый для того, чтобы уменьшить количество передаваемых данных по сети и количество сохраняемых данных внутри браузера с учетом вышеупомянутых ограничений. Чтобы преодолеть ограничение в 4 Гб и не подгружать те данные, которые уже были загружены, мы планируем использовать локальный кэш браузера.
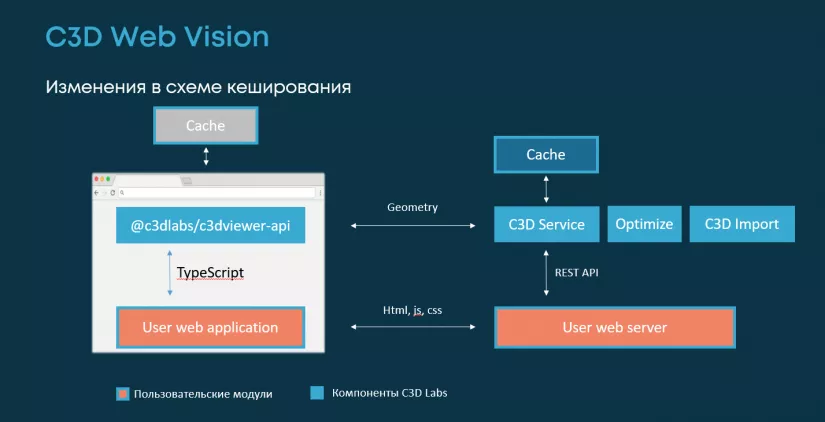
Важно отметить небольшие изменения в схеме работы.
Одно из нововведений было призвано решить проблему с файлами. Нередко пользователям приходилось сталкиваться с некачественной визуализацией при открытии моделей. На самом деле проблема заключалась в том, что модели из конвертации не соответствовали требованиям визуализации: наблюдались потеря инстанса, увеличение количества треугольников, плохая триангуляция. Сейчас в C3D есть множество функций для починки триангуляции, поиска инстансов, оптимизации сетки, склеивания геометрии. Новый модуль Optimize — это оптимизация внутри самого сервиса. Также на схеме изображен серверный кэш, а теперь появится еще и локальный кэш, который мы будем использовать, чтобы не загружать данные повторно.
Немного про планы разработки. Основная задача — восстановить визуализацию PMI, которую сохраняет КОМПАС и другие средства проектирования, то есть отображать объекты PMI из конверторов.
Немаловажная деталь — процессы измерения. Мы уже добавили геометрические объекты, а теперь нужно правильно настроить процессы по геометрии.
Если перед нами труба, у которой есть радиус, мы отобразим радиус. Если перед нами две плоские поверхности, мы построим точный угол между этими двумя плоскими поверхностями.
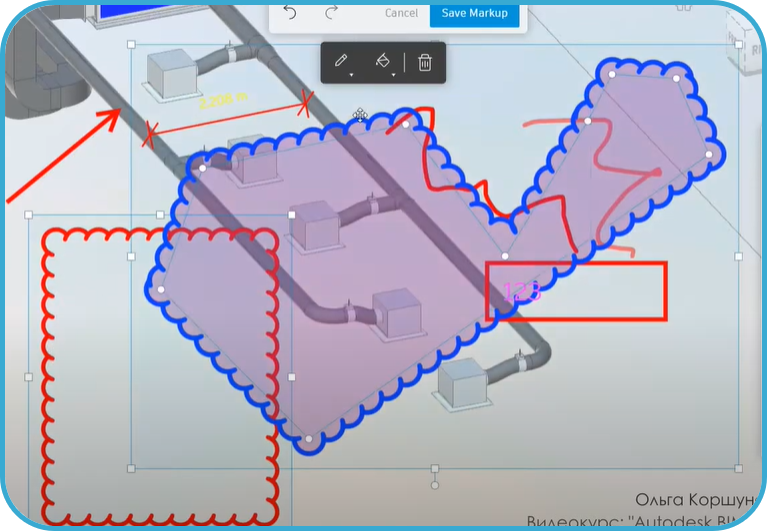
Также в планах — функциональность Markup. Сейчас она находится на стадии аналитики. Мы открыты к предложениям и пожеланиям и учитываем их в процессе совершенствования решения.
Перед нами стоит задача в виде работы по исполнениям. Это нужно, чтобы из системы КОМПАС можно было читать разные виды исполнений.
Еще один запланированный процесс — зумирование рамкой.
Вместе с тем планируем реализовать два процесса: это хождение и полет камеры (walk and fly). Такое новшество порадует пользователей, которые хотели иметь возможность перемещаться внутри сцены как в играх от первого лица.

Сергей Климкин
Руководитель группы C3D Web Vision
C3D Labs